Preparing Drawings for Laser Cutting
(Trotec, Job Control)
v0.1 by Ger Walsh - July 2023
Steps
- Vector and raster drawings
- Setting up drawings (Adobe Illustrator)
- Setting up drawings (Inkscape)
- Things to Consider...
- Filetypes
- Other Techniques:
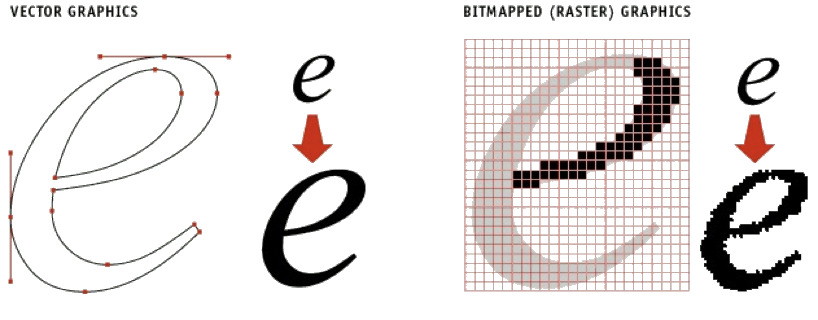
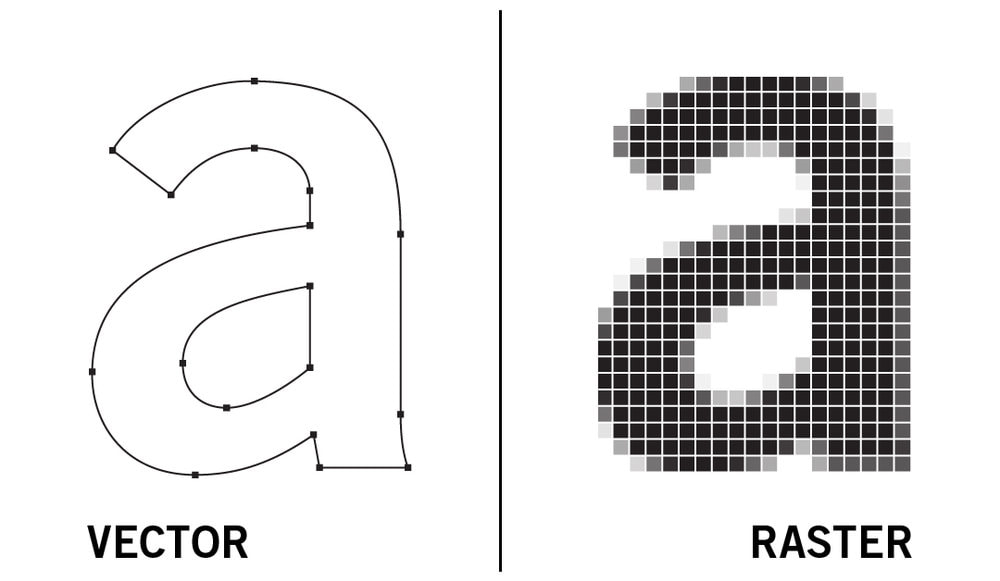
Vectors vs. raster drawings

Laser cutters can process graphics in vector format as well as images for engraving - each are processed in different ways to send to the machine. A raster image (an image in jpg or png format) is processed in rows and columns, according to the intensity of each pixel in the image. Programmes like Adobe Illustrator and Inkscape can prepare files containing both raster and vector graphics.
Setting up drawings (Adobe Illustrator)
- The Document/Artboard size should be 1000mm x 610mm (landscape)
- The Document Colour Mode should be RGB. Under
Advancedwhen setting up a new file or underFile > Document Colour Modewhen editing the file. Note, colours previously assigned will have been given their CMYK approximation and will need to be set again.
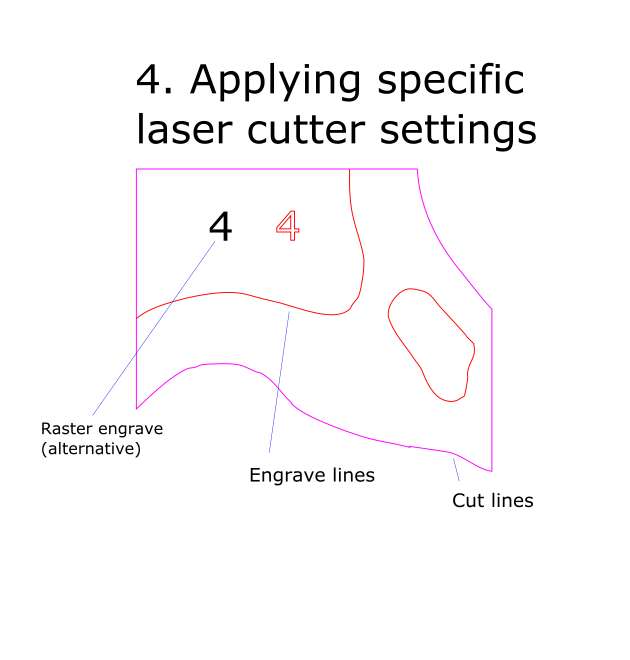
- Cut lines are 0.001pts,
- Etch lines are 0.001pts,
- Engraving: either a black fill, or a rasterized/jpg object processed according to the halftone settings. See: sending your print

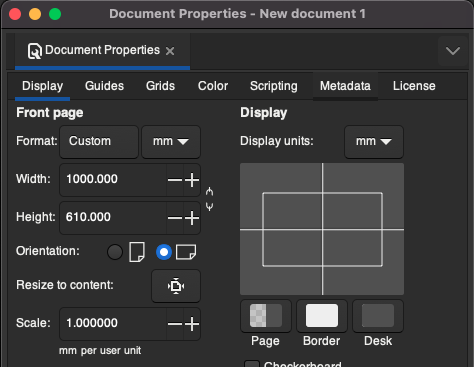
Setting up drawings (Inkscape)
The document settings icon on your toolbar or File > Document Properties will let you set your page units to mm, your display units to mm, your page width and height to 1000.000 and 610.000 respectively.

In Inkscape, the Magenta and Red lines should be changed to be 0.1 mm in thickness. Magenta is called Fuscia.
- Cut lines are 0.1mm,
- Etch lines are 0.1mm,
- Engraving: either a black fill, or a rasterized/jpg object processed according to the halftone settings. See: sending your print
Settings can be quickly changed with this interfacee on the bottom left of your window.

And there is a much-more-extensive tutorial page for Inkscape: here.
Things to consider...
- Don't use an existing edge as one of your cut edges. Unless that's what you mean to do. It won't be accurate, match other cuts or have the same edge finish.
- Sometimes material won't be cut to the exact size (sometimes that is on us), so allow a margin at the edge, maybe as much as 5mm. Or be prepared to move things slightly.
- The Kerf is the clearance or width that the laser cuts. It varies per material and if it's important to your job, you should test it before sending your main cuts.
- You should outline your Text Objects. This converts them to a vector outline and you can treat them as one of the linetypes above. Our computer will replace any missing fonts with Arial or Times.
- You can make your File/Artboard smaller, to match your material. Or you can draw guidelines for yourself in RGB Blue.
(0.001pts) is set up as a
Positioning Line, like guides that help you align or position something that get passed through to JobControl but not cut.- The material profile sets the Power(% of 80W) and Speed(% of 3.55m/s). The speed is inversely proportional to the depth of your cut. For example, the slower you go, the more you cut through. We don't restrict the changing of these on our machine, but if you are changing a profile, perhaps copy it first and/or let us know.
Filetypes
Adobe Illustrator (CS6) and Inkscape are installed in the lab.
| .AI | .DXF | .SVG | .EPS | Raster (JPG, PNG etc.)** |
||
|---|---|---|---|---|---|---|
| Adobe Illustrator |  |
 |
 |
 |
 |
 |
| Inkscape |  |
 |
 |
 |
 |
 |
*In Illustrator, you get the option to set the AI version the first time. If you want to change the version, you have to go to Save As... and enter a new name. This minimises the chance you'll get changes to your file, clipping masks and so on, that will stop you editing the file after transferring.
**Illustrator can take .DXF files (please save as a 2004 version).
SVG's are native to Inkscape but can be imported to Illustrator also. Both can import a number of other filetypes, like EPS and PDF, but they are best avoided for the above reasons.
***Both can take raster files, like .PNG, .BMP, .JPG/.JPEG etc. They can be placed in a vector file and can be traced to get vectors from them or left as is. If left as is, you have to select a halftone pattern in JobControl (in the print Settings/Preferences dialogue before you hit print).
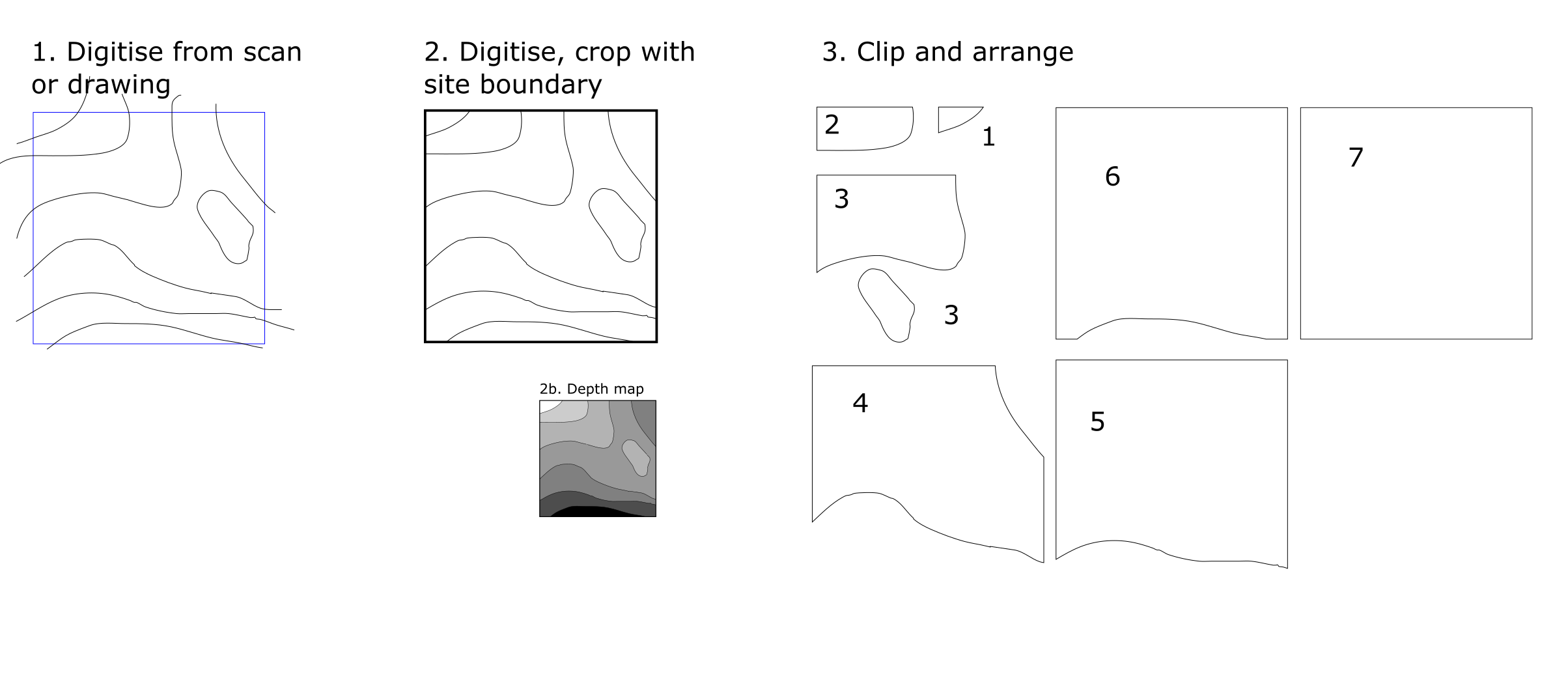
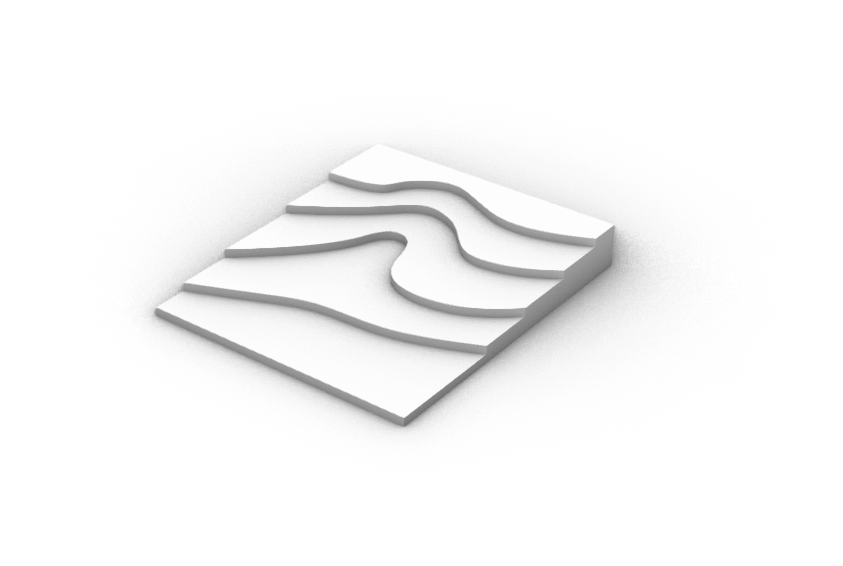
Further Techniques 1: Cutting Contours
The following is a quick step-by-step for making lasercut stacked contours. Remember that cut lines should be set up as described for Inkscape or Illustrator above. (The 3D render is not of the same contours!).
You can use Etch Lines to position the next layer, etc. And you can position marking for that contour using RED lines or Black raster engravings.



Further Techniques 2: Etching Glass and Stone
When etching glass, it is important to watch out for both dust given off by the material, and to dissipate the heat imparted on the glass.
A successful technique we've used to address both concerns, has been to cover the glass in newspaper and to wet the newspaper with a water spray. Pause, check and clean the lens every two-three minutes.
We have etched Float Glass (4mm), Borosilicate Glass (2mm) and Studio Glass (TBC).
When etching stone, be vigilant and watch for dust clouding the lens. Clean the lens every two-three minutes. Dust on the lens causes heat to build up in the laser lens itself and could crack it!
We've etched Slate and Granite (Polished). Natural slate is very reliable and easily available. Synthetic slate is generally made of fiber cement and shouldn't be lasered!
In both cases, prepare. Do not risk breaking something irreplacable, and maybe bring some spare material to test on. Conside inverting your image. What you etch will be white on clear/stone/etc. Use of Photoshop or GIMP to adjust your levels and to increase your contrast may also improve your result.


Further Techniques 3: Tracing
Called "Image Tracing" (in Adobe Illustrator) or "Bitmap Tracing" (in Inkscape), tracing is the process of going from a raster/bitmap/jpg/image to a vector.

First, get your image into either program. You can use Open With..., or if you image is on the web, you can right click, copy, and then paste it in.
In Inkscape, bring up the panel, by going to Path > Trace Bitmap. The default settings you see on the panel, are for:
- Single Scan
- Brightness Cutoff
- Threshold (which is a number from 0.000 to 1.000, default is 0.450)
- Options for removing Speckles, Smoothing Corners and so on.
*Click here for Adobe Illustrator steps
In Illustrator, the button appears in the top tool bar, when you have an image selected, "Image Trace". Or on the Properties panel at the right.
If it's not there, go to Object > Image Trace > Make. After you click it, there is a symbol that will bring up a panel with all the other options.
Further Techniques 4: Real Dashed Lines (Inkscape only)
An extension pre-installed in Inkscape,
Extensions > Modify Path > Convert to Dashes
Set the desired dash pattern and spacings using the Fill and Stroke panel, under Stroke Style. Then run the extension.


Then apply the cut settings etc, as described in the Inkscape Setup section.
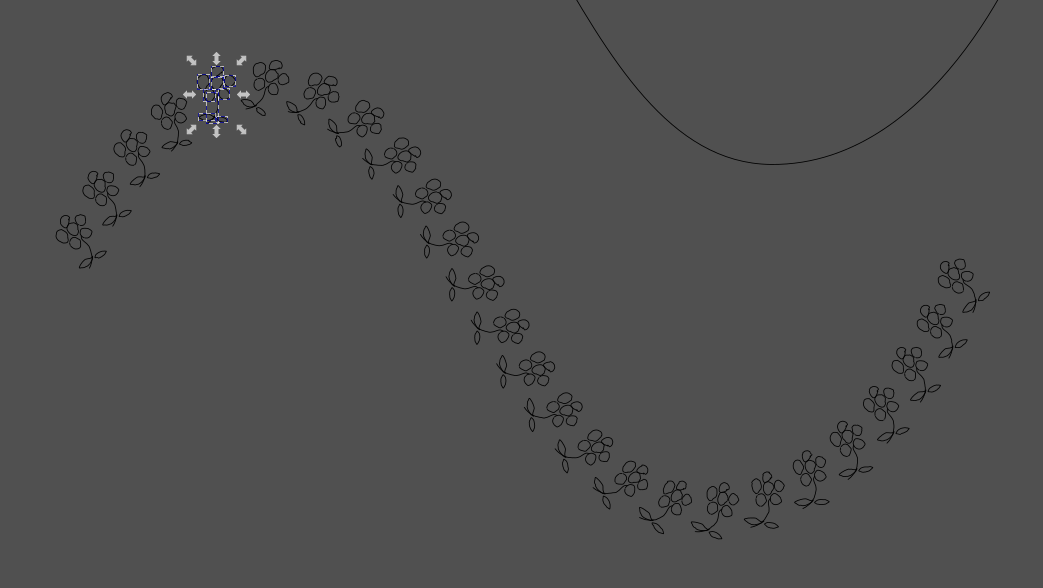
Further Techniques 5: Pattern Along a Path (Inkscape only)
First, I made a Path using the Freehand tool (Shortcut:P).
It is a number of separate lines, combined using Path > Combine in the menu. I don't know if this makes a difference.
Excuse my freehand drawing.

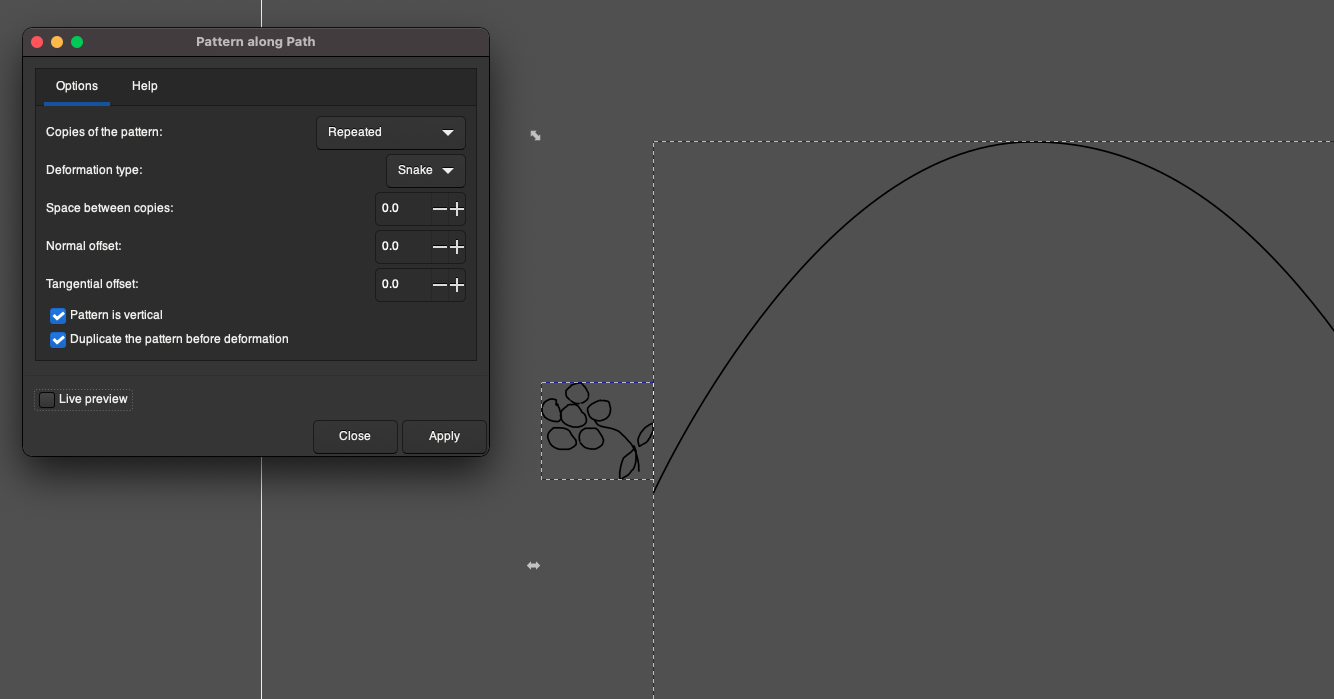
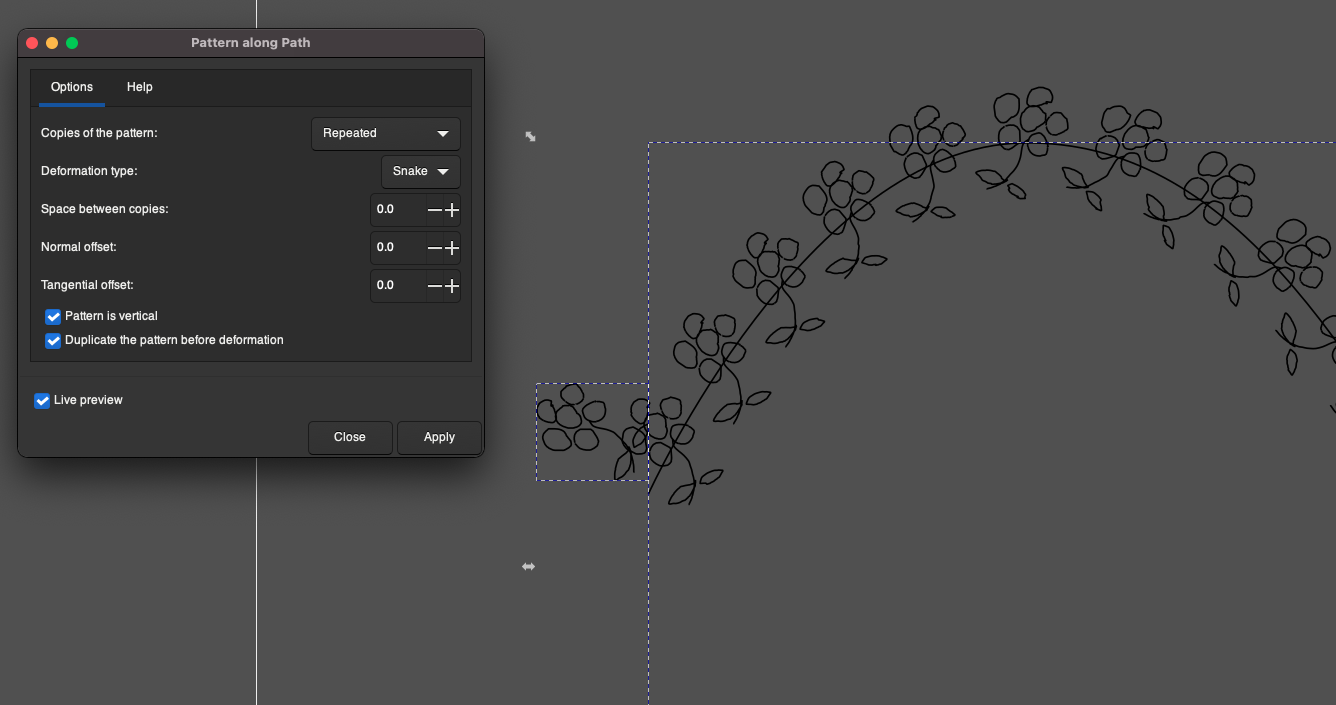
I selected (first) the path to follow, (second) the combined path shape, and then selected the following from the menu:


Extensions > Generate Path > Pattern alone Path...
Then Path > Break Apart to simplify the geometry so that you can edit as required.